티스토리 블로그에 사진(혹은 배너 광고)를 넣는 방법을 기록해둡니다.
오늘은 제 블로그 오른쪽 맨 상단처럼 광고를 만드는 방법을 알려드리겠습니다.
티스토리 <사이드바>에 이미지(배너광고)를 넣는 방법은 두 가지 입니다. <이미지 배너출력>과 <HTML 배너출력> 두 가지 방법을 차례로 알아 보겠습니다.
■ 이미지 배너출력 만드는 법
과거에는 티스토리 포스팅 하는 글(에디터에서)에 사진을 첨부하고, 그 링크를 복사해서 티스토리 <사이드바>에 사진(혹은 광고)를 넣을 수 있었습니다.

하지만, 최근에는 티스토리에서 시스템을 변경하였는지, 티스토리 포스팅에 첨부한 사진 링크를 복사해와도 사이드바에 사진(혹은 광고)를 넣을 수 없게 되었습니다.

티스토리 관리자 메뉴에서 사이드바를 선택하면 기본모듈이 여러가지가 있습니다. 이 기본 모듈 중에서 <이미지 배너 출력>을 선택하면(+ 버튼 클릭) 사이드바1에 들어갑니다. 이미지 배너의 이름을 저는 <카페 마루>로 변경한 것입니다.

< 이미지 배너 출력>을 편집하면 됩니다. 이름은 자신이 기억할 수 있는 이름으로 적어주시고, 연결할 URL은 클릭했을 때 연결되도록 설정할 인터넷 주소를 입력하시면 됩니다.
가장 중요한 것은 이미지URL 주소를 입력하는 것입니다. 앞서 설명했듯이 과거에는 티스토리 포스팅 글에 사진을 첨부하고 url 주소를 복사해서 넣으면 되었지만, 지금은 이렇게하면 이미지가 블로그 스킨에 출력되지 않습니다.
정상적으로 이미지가 출력되도록 하려면 인터넷에 24시간 연결된 서버(컴퓨터)에 사진이 저장되어 있어야 합니다. 혹은 웹호스팅 서비스를 이용하거나 NAS 같은 것이 필요할 것입니다.
제가 새로 찾아 낸 방법은 구글 드라이브를 활용하는 방법입니다.
구글링을 하다가 <SOMANET'S DEV ARCHIVE> 블로그에서 그 방법을 배웠습니다.(배웠다기 보다 퍼 왔습니다.)
아래 링크를 따라 가시면 됩니다.
구글 드라이브를 외부 이미지(사진) 링크 저장소로 활용하기
■ HTML 배너출력

티스토리에서 <사이드바>에서 <HTML 배너출력>을 클릭합니다.
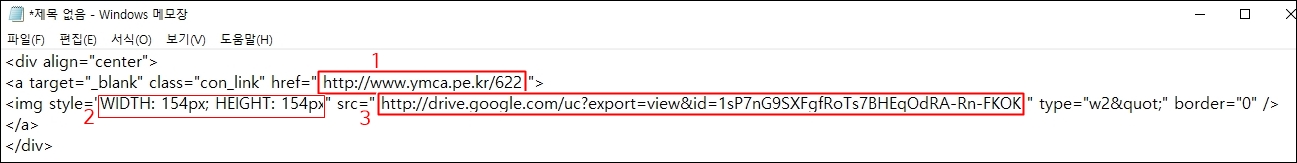
<편집>을 클릭하면 이름, HTML 소스 두 가지 메뉴가 나옵니다. 이름은 기억하기 좋게 정하고, HTML 소스는 아래 사진을 참고하여 똑같이 만들면 됩니다.
윈도우 메모장에서 소스코드를 만든 후에 복사하여 붙여넣기 하시면 됩니다.
위 사진의 HTML 코드에서 세 가지만 바꿔주면 됩니다.
1) 이미지(배너 광고)를 클릭할 때 연결시켜줄 링크 주소를 입력합니다.(연결 할 링크가 없으면 안 넣어도 됩니다.)
2) 이미지 크기 입니다. 이미지(배너 광고)의 크기를 그대로 넣어주면 됩니다.
3) 이미지(배너 광고)가 저장된 링크를 붙여 넣습니다.
앞서 <이미지 배너출력>과 마찬가지로 <구글 드라이브>에 올려 놓은 사진의 링크를 HTML 코드용 링크로 바꿔 <HTML소스>에 넣어 주면 됩니다.
coolpunch.tistory.com/267#google_vignette
[티스토리]제작한 배너 사이드바에 넣기
[티스토리]제작한 배너 사이드바에 넣기 오늘은 티스토리 블로그에 배너 넣는 법에 대해 알아보도록 하겠습니다. 물론 일반 적인 광고 배너의 경우 관리자 모드의 사이드바에서 이미지 배너 출
coolpunch.tistory.com
티스토리 사이드바 배너 정렬 방법
티스토리 사이드바 배너 정렬 방법 티스토리 사용 하면서 좌, 우측에 배너광고 또는 배너를 넣는 경우가 있습니다. 사이드바의 가로크기와 이미지의 크기가 같다면 별 문제가 없지만. 사이드바
coolpunch.tistory.com